| |
|
|
|||||||
| ۩۞۩ تطوير آلموآقع وآلمنتديآت وآلمدونآت ۩۞۩ كِل مآيخصَ آلمنتديآتْ وآلموإقع .. وَتطوّيرهاَ / عَرضْ الأستَايلآت / دروس تطويرية / هآكآت / أكوآد / معلومآت هآمة |
|
|
أدوات الموضوع | انواع عرض الموضوع |
|
|
#1 |
 |
[ALIGN=CENTER][TABLETEXT="width:100%;background-image:url('http://www.hamasatdamad.com/upload/do.php?img=2792');border:3px solid darkred;"][CELL="filter:;"][ALIGN=center]
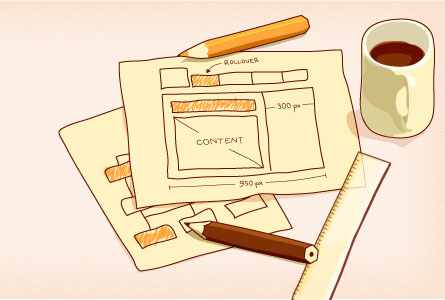
[ALIGN=CENTER][TABLETEXT="width:90%;background-image:url('http://www.hamasatdamad.com/upload/do.php?img=2793');border:3px solid darkred;"][CELL="filter:;"][ALIGN=center] [ALIGN=CENTER][TABLETEXT="width:80%;background-image:url('http://www.hamasatdamad.com/upload/do.php?img=2794');border:3px solid darkred;"][CELL="filter:;"][ALIGN=center] [ALIGN=CENTER][TABLETEXT="width:70%;background-color:black;border:3px solid darkred;"][CELL="filter:;"][ALIGN=center] نصائح لتصميم الموقع الخاص بك  تناقش هذه المقالة بعض النصائح التي ستساعدك في تحسين أي تصميم مواقع الإنترنت. عند اختياره لتصميم موقع على شبكة الانترنت، فإنه من المهم أن يكون لديك خطة. ويمكن أن تشمل هذه عملية رسم الخرائط من رحلة دخول الزائر او الضيف من البداية إلى نقطة هام ةفي ذلك مثل البيع الفعلي. وهذه العملية تساعد أصحاب المشاريع التجارية في فهم محتواها أفضل وتسليط الضوء على المناطق التي تحتاج إلى العمل . عندما يتم تحسين الموقع من المهم أن الهوية وتدوين المناطق المضطربة قبل البدء في هذه العملية. والخطوة الثانية ان هذا في معظم الحال اتتشمل الرسوم المتحركة. ليس الكثيرمن الكيانات التجارية ورجال الأعمال يعرفون هذا، ولكن تظل الحقيقة أن هذه الحركة هي واحدة من الأسباب التي تبطئ موقع على شبكة الانترنت وقت الافتتاح، وترك الزوارغير راضين و الإحباط. شيء آخر للتدقيق المحتوى من أجل زيادة فعاليتها هو 'المصطلحات'. في معظم الحالات لا يتعرض الزبائن أو الزوار لكلام التقنية المستخدمة في هذه الصناعة و بالتالي، ليس لديهم الدراية حول هذه الكلمات. وباستخدام مثل هذه الكلمات تترك لهم سوى الخلط. إذا كان استخدام المصطلحات أمر ضروري ،ثم ينبغي تعريف مصطلح بوضوح من الزوا رفهمه بشكل أفضل. من ناحية أخرى،عند وضع أوتحسين المحتوى، وينبغي تجنب المدى من حيث طاحونة تماما كما كما أنها تستخدم في كلموقع آخر. من أجل أن تجعل من السهل للزوار لتبادل المعلومات المفيدة التي قرأت على صفحات الإنترنت مع أصدقائهم، ان صفحات الويب مثل التالية ينبغي أن تشمل حصة الاجتماعية واتبع أزرار: 1. الصفحةالرئيسية 2. صفحات الهبوط 3. مقالات بلوج الخ  وهناك جانب آخر مهم جدا أن نأخذ في الاعتبار عند تعزيز تصميم مواقع الإنترنت لأي موقع هوخلق خيارشئ مثلة لوحة انتقال او خريطة للموقع. للموقع على الانترنت بدون لوحة التنقل يترك الزوار الخلط ويجعله على سبيل التجربة بالنسبة لهم. من ناحية أخرى ، فإن أدوات الانتقال او الخريطة الجيدة تساعدهم في العثورعلى المعلومات التي يبحثون عنها على صفحات الويب في الوقت المناسب. مع مساعدة من الأدوات الذكية التي هي الآن متاحة بأسعار معقولة جدا، فإن عددا متزايدا من العملاء الفعليين و المحتملين تصفح خيارات مبيعاتها على شبكة الإنترنت من خلاله واتفهم النقالة. هذايتطلب استراتيجيات فورية ليتم تنفيذها من قبل الكيانات التجارية ورجال الأعمال لتحسين موقعه على الانترنت بحيث يمكن الوصول إليها بشكل كامل من خلال هذه الأجهزة الذكية. [/ALIGN][/CELL][/TABLETEXT][/ALIGN] [/ALIGN][/CELL][/TABLETEXT][/ALIGN] [/ALIGN][/CELL][/TABLETEXT][/ALIGN] |

سُبْحَانَكَ اللَّهُمَّ وَبِحَمْدِكَ ،
أَشْهَدُ أَنْ لا إِلَهَ إِلا أَنْتَ ، أَسْتَغْفِرُكَ وَأَتُوبُ إِلَيْكَ 
|
|
|
الساعة الآن 04:09 PM





















 العرض الشجري
العرض الشجري